Welcome to my portfolio👋
my name is Nick van Geenen
UX / Product Designer










"I'm an aspiring UX / product designer in Ed Tech, specialized in the design process of creating social, educational, and engaging experiences with XR and AI."
My identity is rooted in the characteristic that I am always challenging myself to learn. I like a hands-on and technology-aided approach to learning a new skill, or to a design project. Therefore, programming and digital prototyping are skills that suit me well (Unity, Blender, React JS, Figma, and more). Together with my passion for technological innovation, this has set me on a path to define and design the future of AI and XR in education. Being an advocate technology-aided learner myself, I believe we can use intelligent technologies to create more intelligent humans.
My skills and knowledge include the design and realization of games and digital (learning) experiences, user-centered design, and research methods, which I combine in a fast-paced and iterative design process. I draw great inspiration from connectivism (Siemens, 2005) as a learning theory and approach to design. As an entrepreneur I want to realize great products that lay the foundation for responsible and durable implementations for the future of education.
I know this can’t be achieved alone, so I am actively building my network and looking for opportunities to develop my skills. I get a lot of intrinsic motivation from collaborating in a team with different expertises that work together to build a great product. My role as a product designer and entrepreneur is to take leadership and shape the product vision and use this to push my team forward. Through various internships and founding a startup I have been able to make a positive impact as a product designer. For my job after graduating I hope to get in a position where I can start showing more of my design leadership skills and raise my impact to the next level.
"The Only Constant in Life Is Change"
Looking towards a future where technological advancements continue to evolve at an exponential rate, I remind myself of these words from ancient Greek philosopher Heraclitus. We will have to constantly rethink the connection between humanity and technology to let the two grow together in symbiosis. Comparable to what the smartphone did to personal computing, I belief innovations in media technologies (social media, XR) and AI will lead to a new paradigm in the design of education, personal computing, and society as a whole.
I imagine a future where social and interactive experiences play a key role in an individual’s education. Building on connectivism where learning is theorized to reside in networks, I approach the design of educational products and systems from a human-centered perspective. In my manifesto on education ‘Networked Experience Learning’ (Nick van Geenen, 2023) I define 3 important networks surrounding the learner: The Network of Learners, the Network of Facilitators, and the Network of Experiences and describe the role of the networks respectively. The Network of Experiences proposes a new perspective on the technologies and activities we use to learn - a network where all experiences are connected to each other, to the learner, and the learner’s constructed network of reality. As the network emphasizes a balance between learning in the physical and digital world, it is the starting point for the design of a responsible ‘educational metaverse’.
Current techno-social trends raise many challenges for designers and leaders to responsibly design the impact on the user and society. An ‘educational metaverse’ could be detrimental if the priorities of the users are not aligned with the priorities of those creating it. It is my role as a designer to help create this with responsibility to the user, especially the most vulnerable. Because this challenge is so complex, it motivates me to keep developing myself and my skills to do the best I can. To design for the user on products that are constantly evolving it takes an ever-evolving skillset to cater to the needs of the user, and I think I have the professional identity to do so.
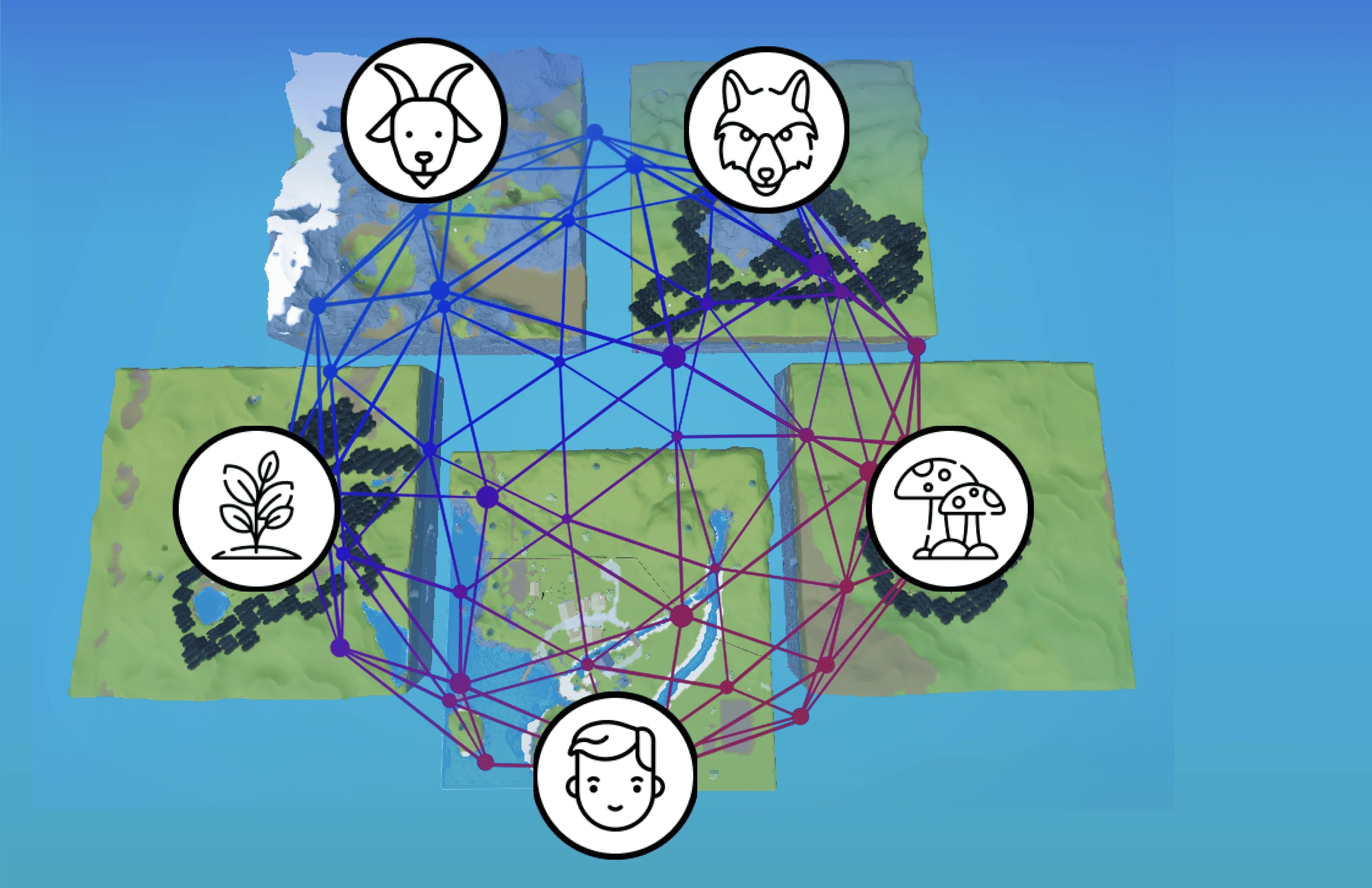
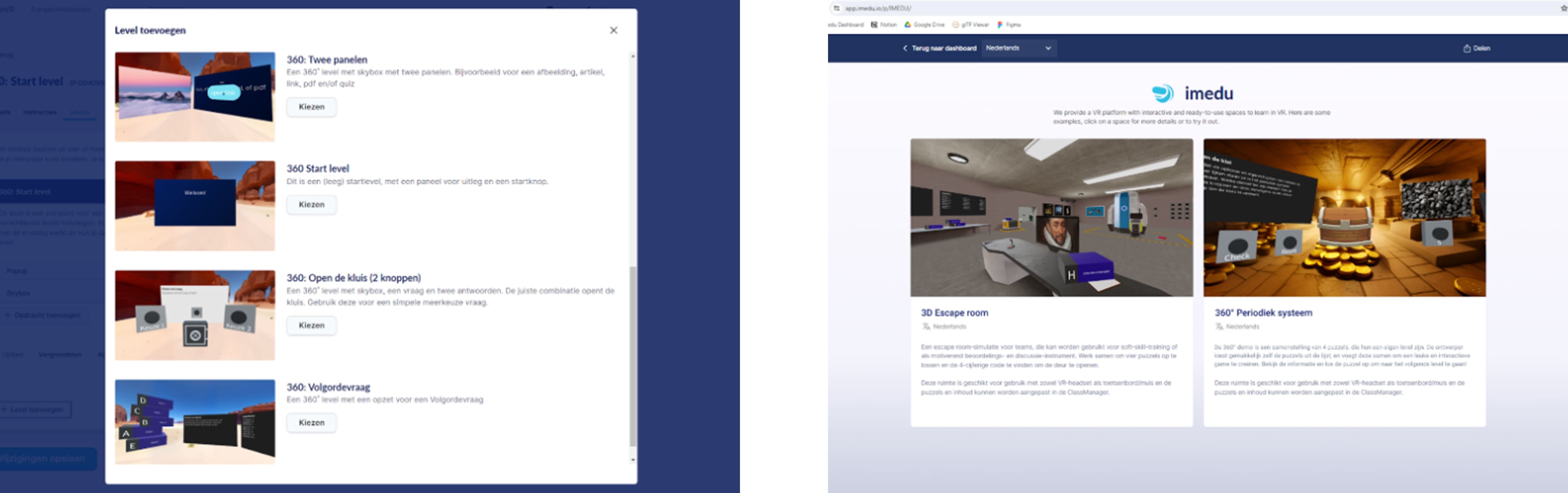
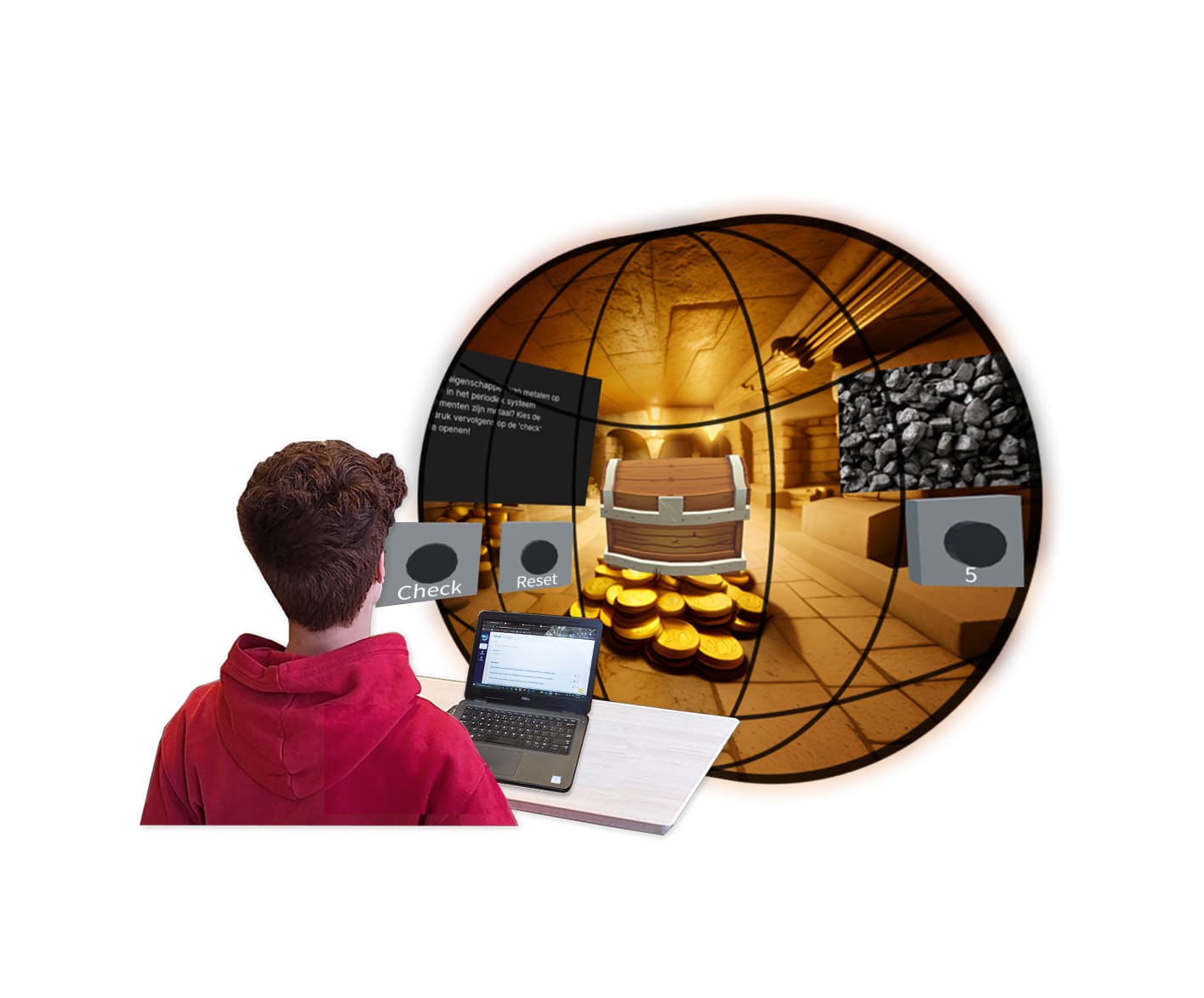
References:The perfect opportunity to gain experience in the ed tech industry presented itself as an UX / Product Design internship at Imedu - A startup that offers a web-based tool for creating, publishing, and sharing interactive 3D experiences and virtual worlds for learning (figure 1).

Starting a new position at a company, I was quickly able to find my footing and find use for my skills in (user) research and digital prototyping. I led projects related to 3D design, instructional design, and game design respectively. I investigated the customer onboarding flow and formulated the design challenge to simplify the tool for new users through a modular design and increased usability.
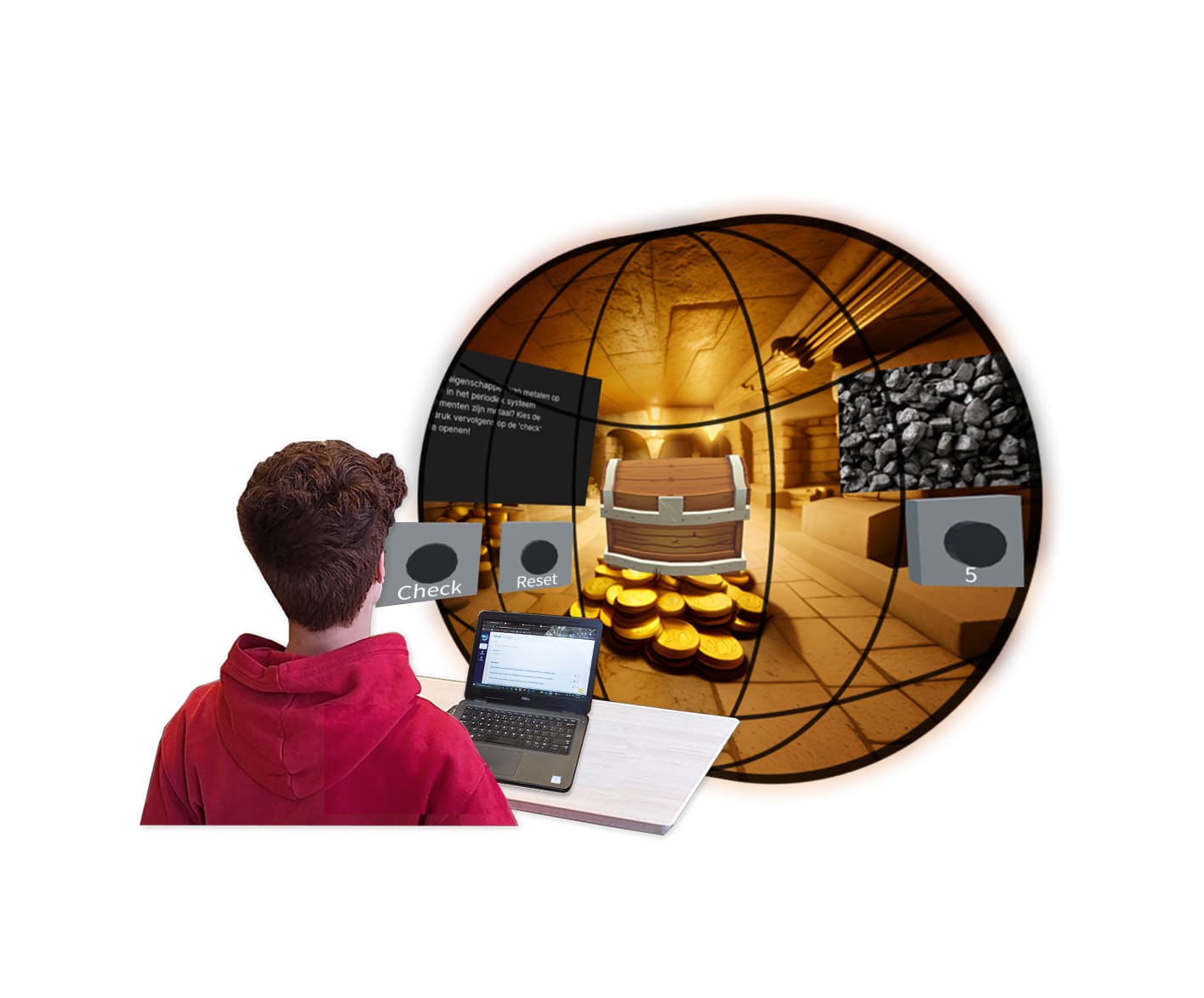
The process included technological exploration, evaluating existing technologies and exploring the potential of AI-generated 360° backgrounds using Skybox AI. The process then followed the iterative process of designing (figure 2) and prototyping (figure 3) the modules, and user testing with students. This led to improvements in usability and navigation.
The solution leverages Mozilla Hubs and Imedu's custom client layer to make it easy for teachers to start creating interactive 3D experiences through customizable templates with 360° backgrounds and modular interactivity.



During the final weeks of the project a customer expressed interest in the solution, and we were able to co-create and fine-tune the solution to their desires. With this, the 360° modules found real-world application in a high school economics class.
The solution was evaluated in the field by gathering feedback from teachers, students, and coordinators at the high school using the platform. This provided insights into the practical application and usability of the modules. A small-scale user study was conducted comparing the time taken by teachers to create learning modules using the 360° templates versus the 3D escape room template. The study suggested that the 360° templates had the potential to save teachers time, although further refinement was needed - leading to my research internship and graduation project.

After completing the internship, we agreed that there was mutual interest in conducting my Master thesis as an intern in collaboration with the company, researching the design of AI-powered applications in primary education and generating design knowledge.
The project was approached bottom-up, starting the first iteration with a diary study to empathize with the user and define the design challenge. 6 primary school teachers were recruited that participated in a diary study for 5 workdays, resulting in 30 entries of qualitative data on their workday and experienced workload. Thematic analysis was conducted to discover common challenges and opportunities, from which the design challenge was formulated: 'Designing a tool that can help primary school teachers relieve workload during the transitions between classroom activities'
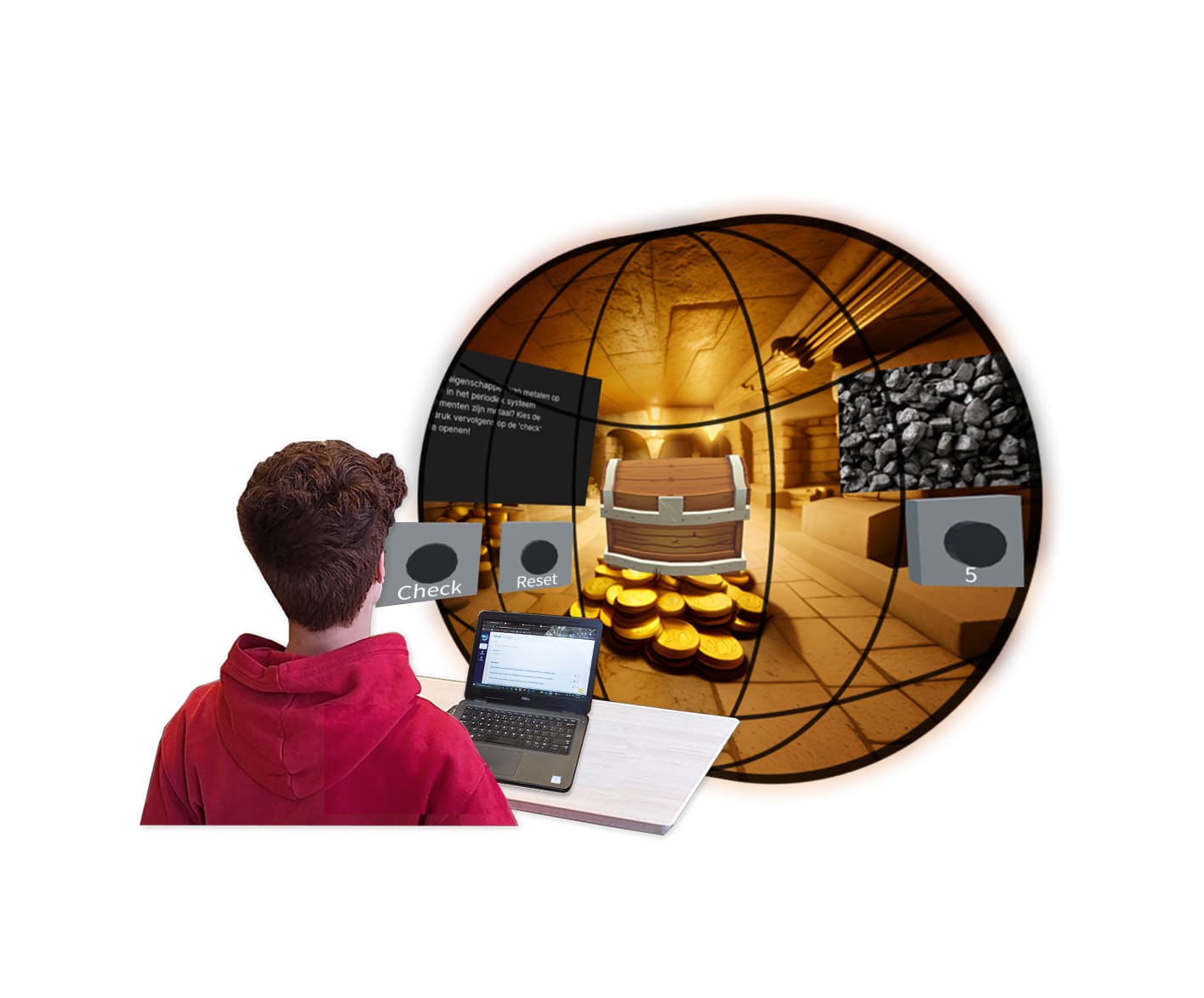
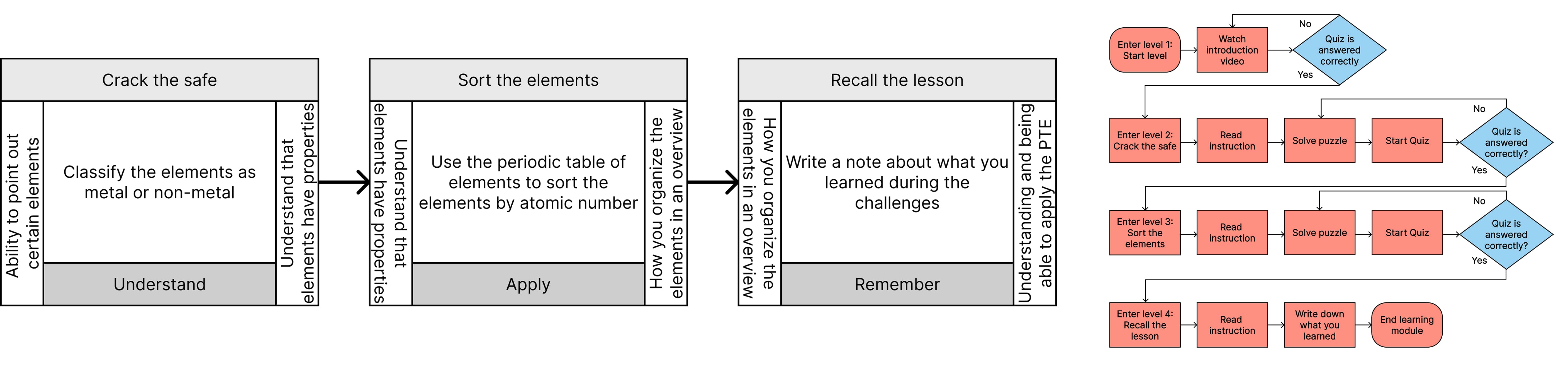
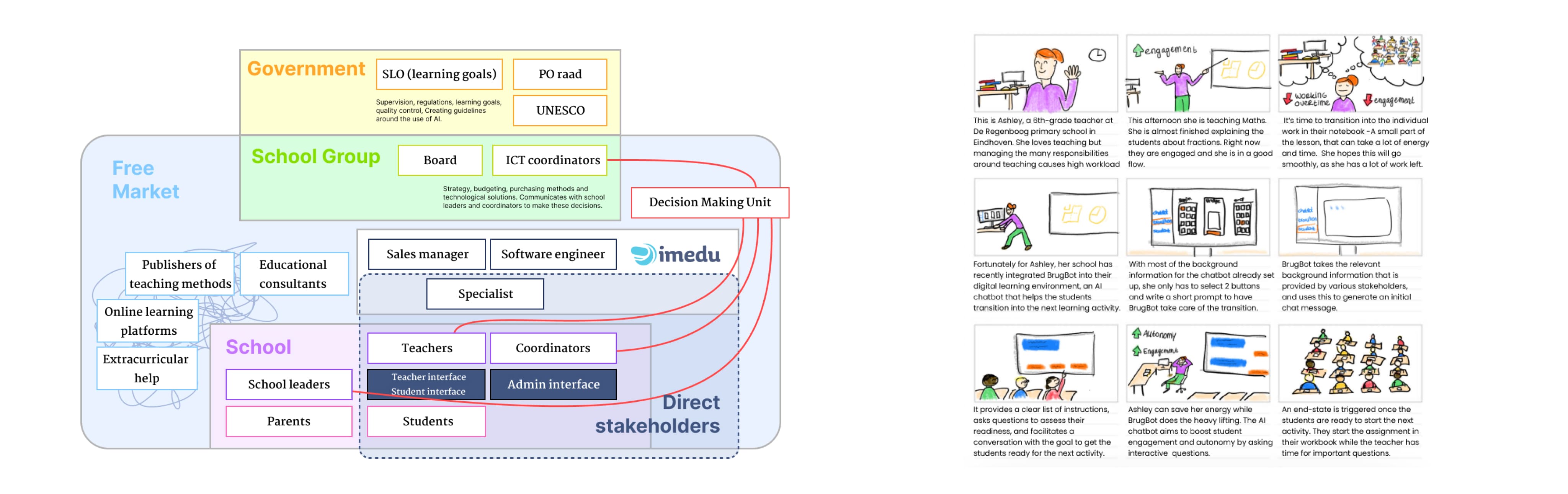
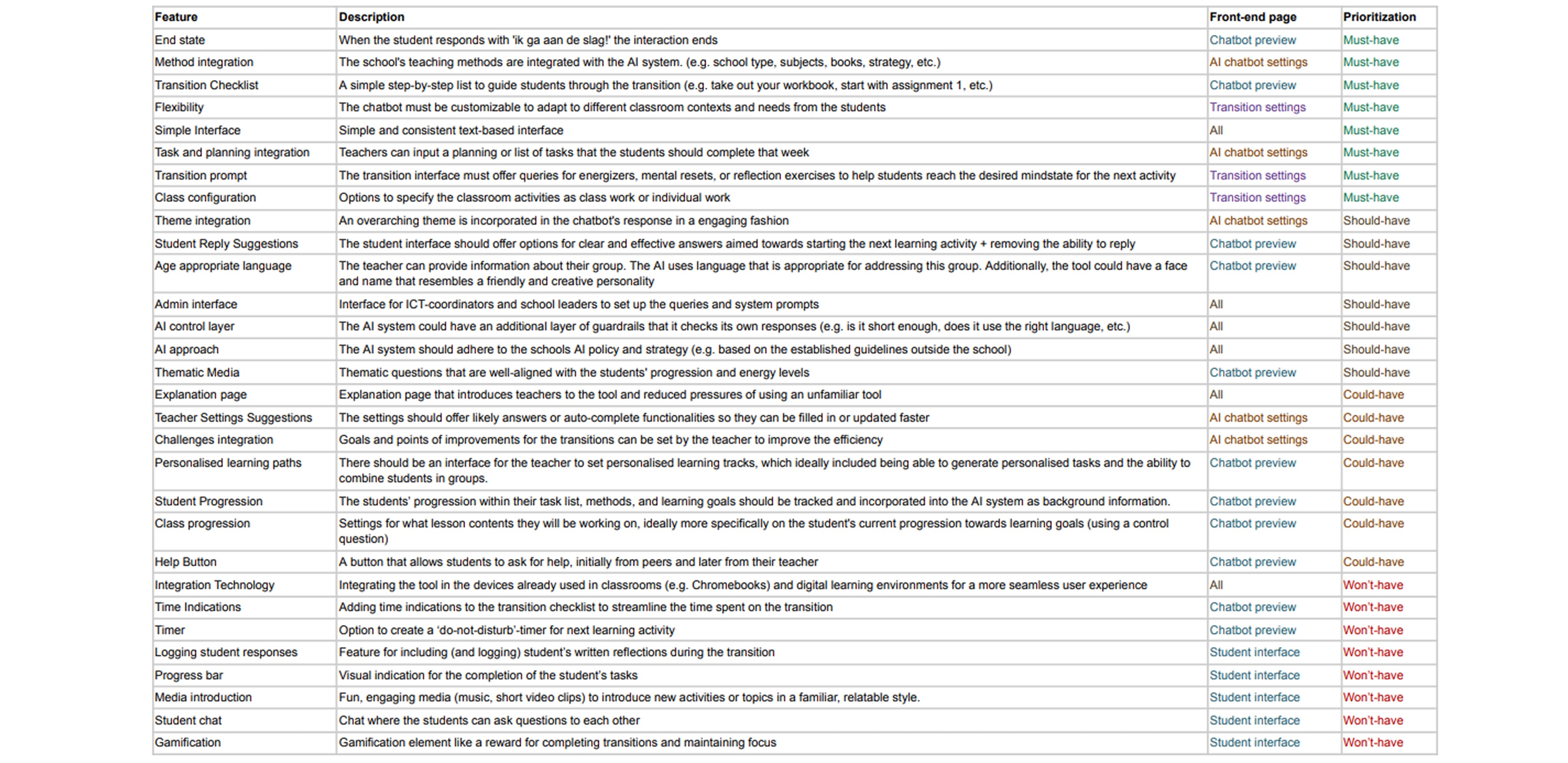
Multiple mock-ups with generative AI were rapidly prototyped and explored together with teachers. My methods included user testing and semi-structured interviews to generate qualitative data, that was then analysed. Throughout 3 iterations of designing, prototyping, and testing with teachers and other stakeholders, the design was created. The various co-creation sessions led to the iterative development of a stakeholder map and storyboard (figure 1), and a MoSCow prioritization for the features of the final design (figure 2). Each iteration allowed me to further develop the design, as well as my understanding of the problem space and the business context.


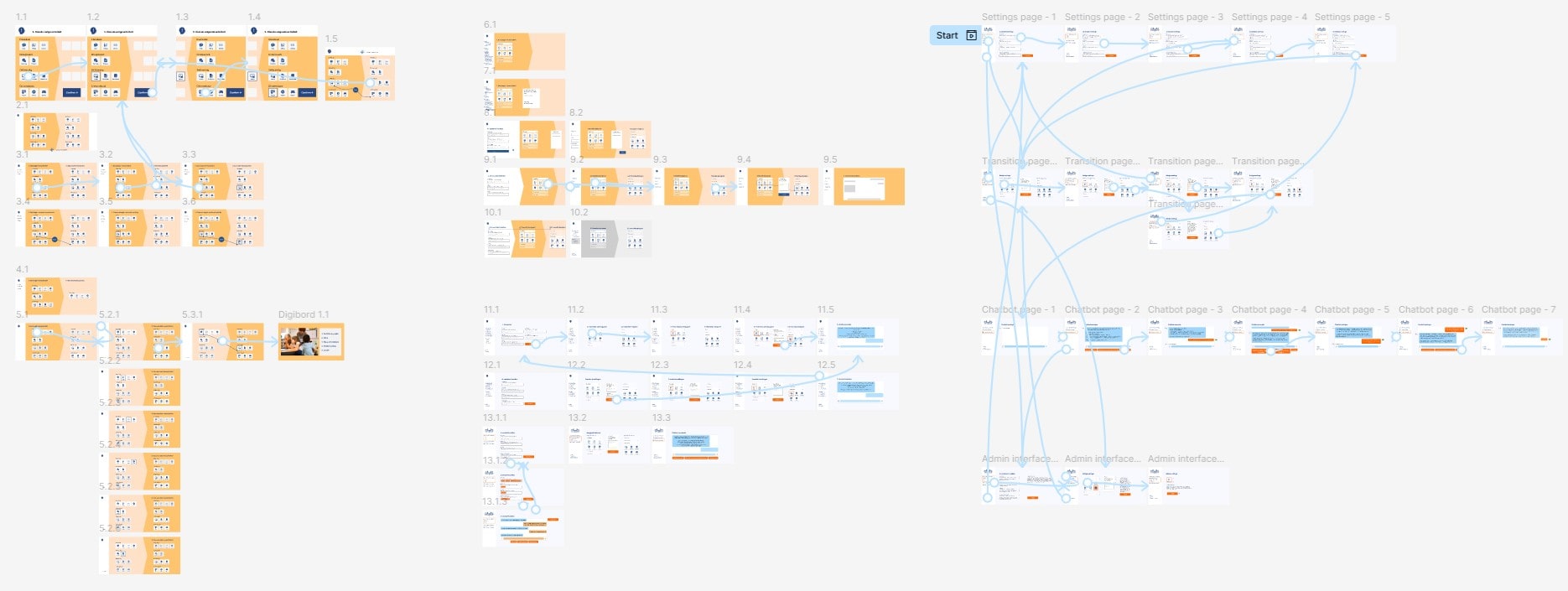
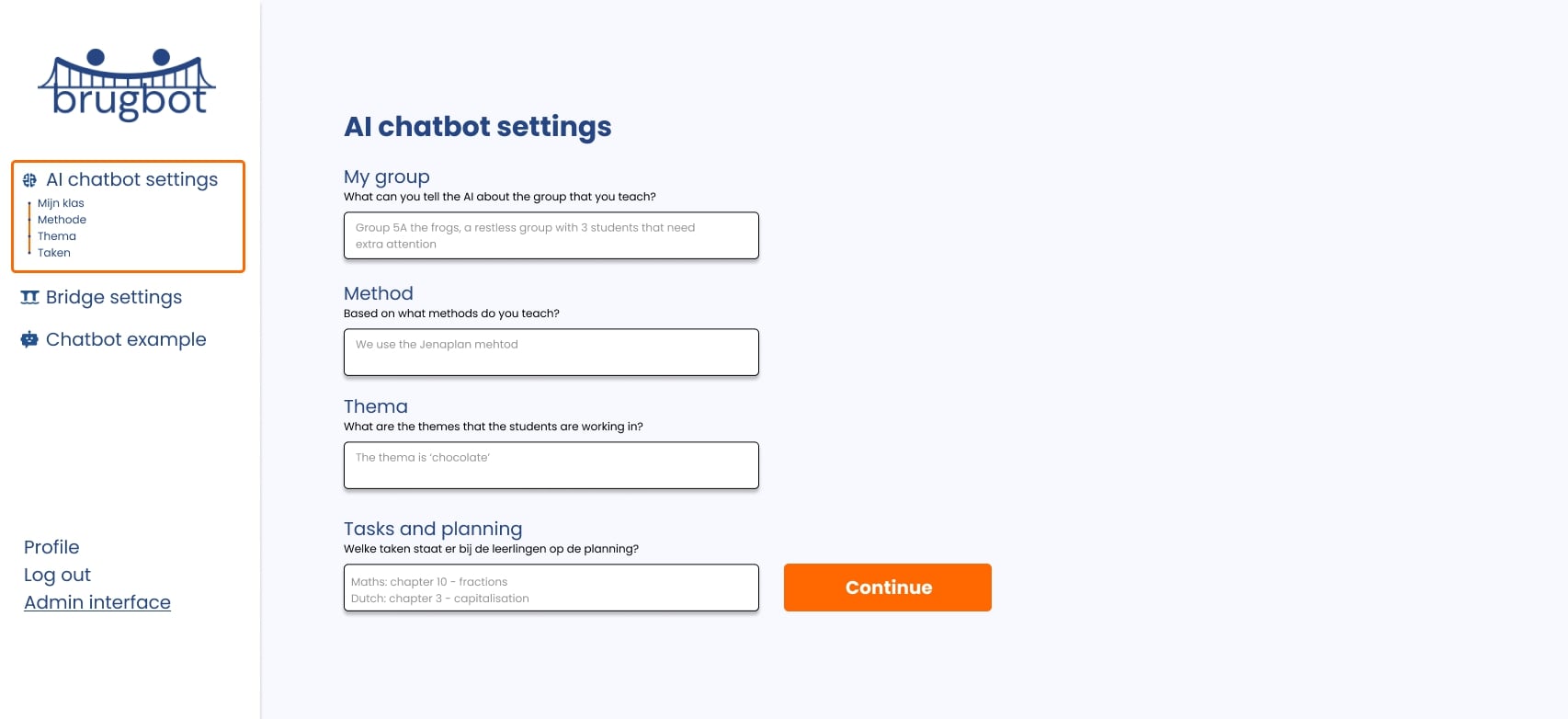
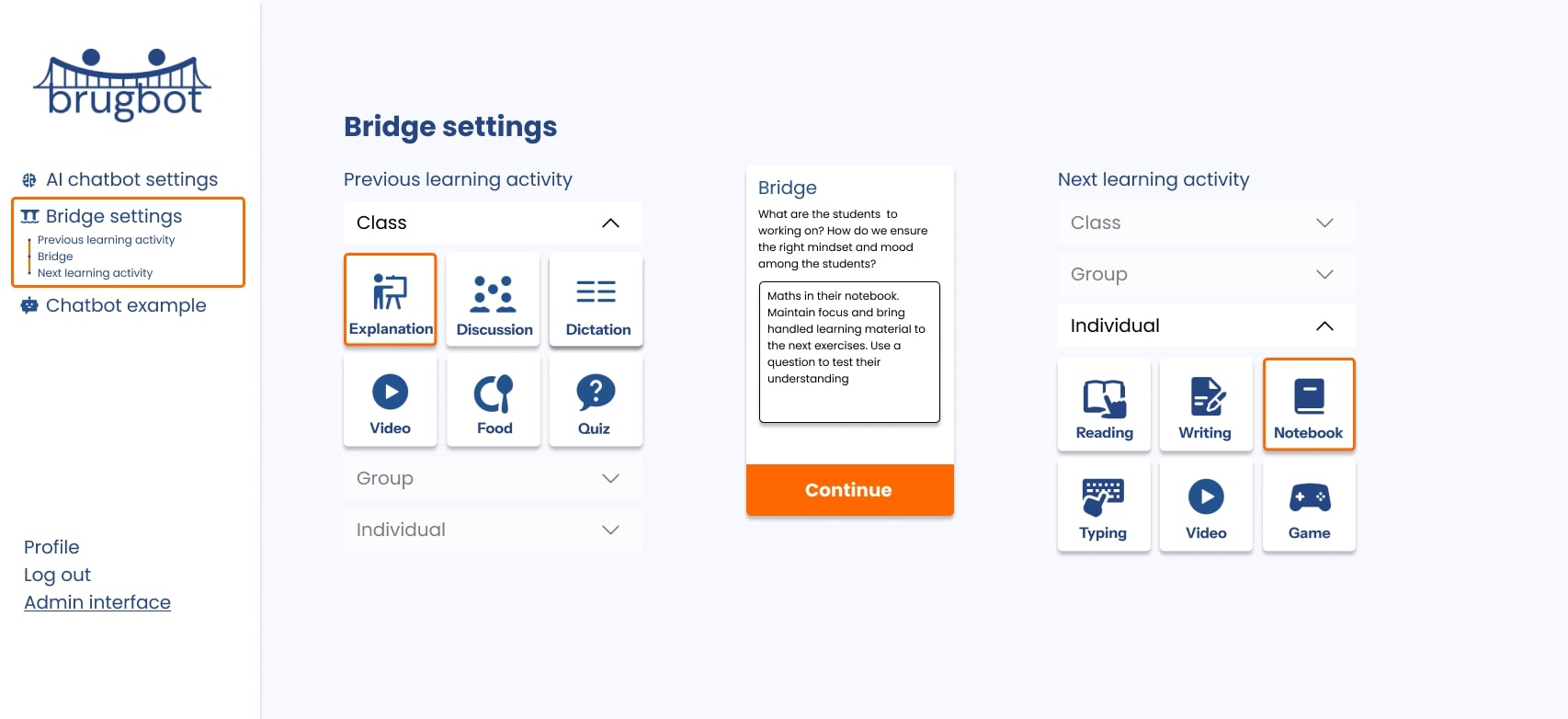
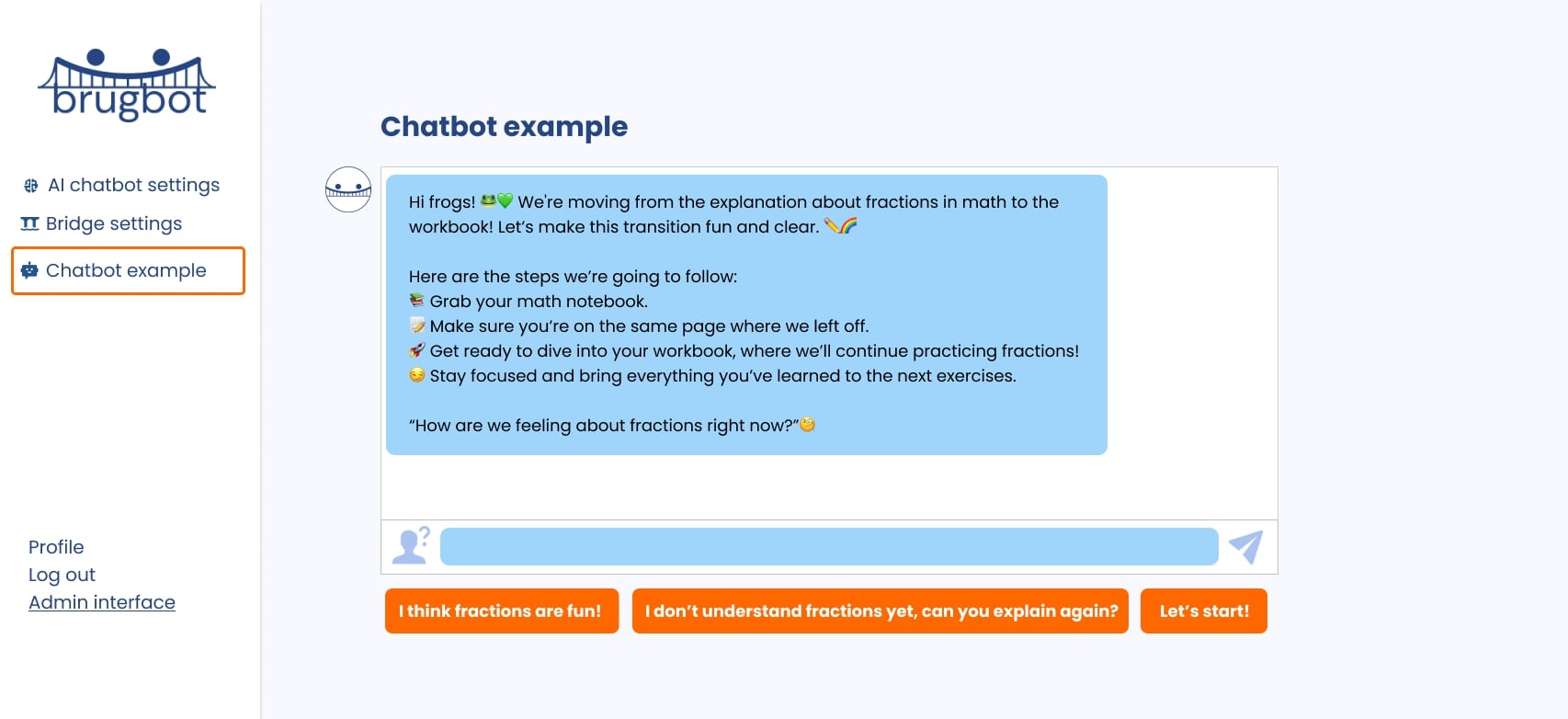
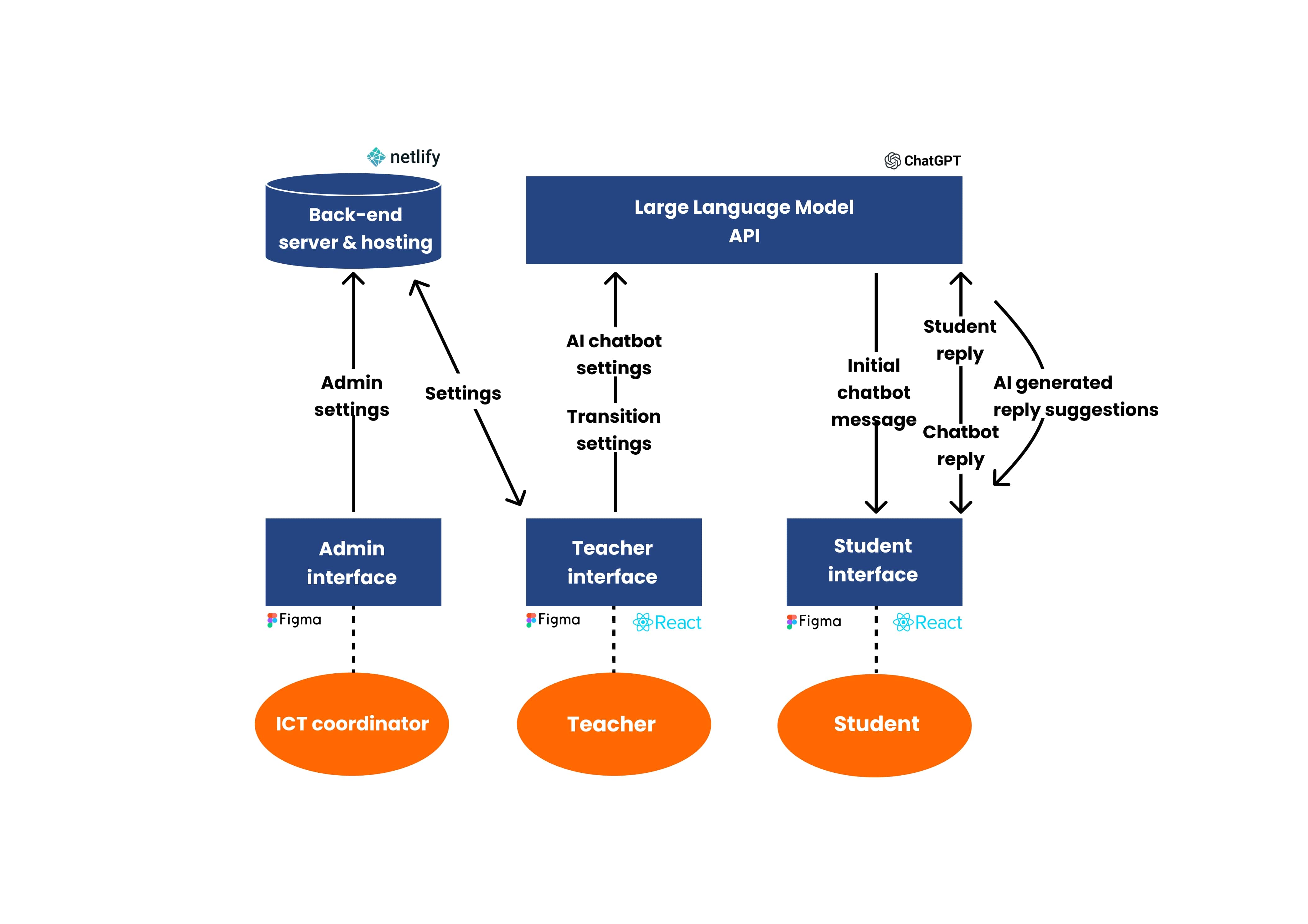
Based on the prioritization, a design for BrugBot was created - a web application that allows teachers to set up details about their methods and workflow, that are used as contextual information in an AI chatbot interaction. Based on the Figma designs (figure 3), a functional web application with the AI chatbot functionality was made with React JS (figure 4). It uses the ChatGPT API to return a generated instruction for the students. This allows the teacher to set up a transition with 2 clicks of a button and let the AI take care of the transition into the next learning activity. The design was evaluated with 5 primary school teachers and 2 ICT coordinators.
The design generated valuable insights into the design of AI-powered tools in education and the unexplored and relevant field of using technology to aid in the transitions between classroom activities. The report presents design knowledge and future work that are relevant for both Imedu and the department of Industrial Design at the Eindhoven University of Technology.






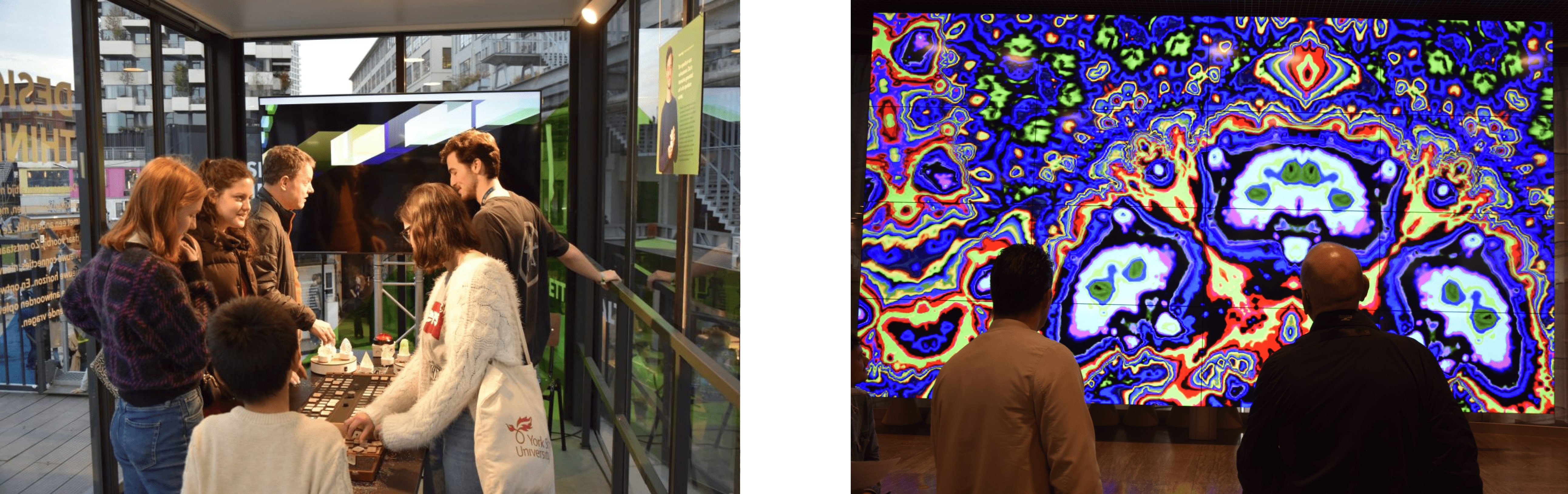
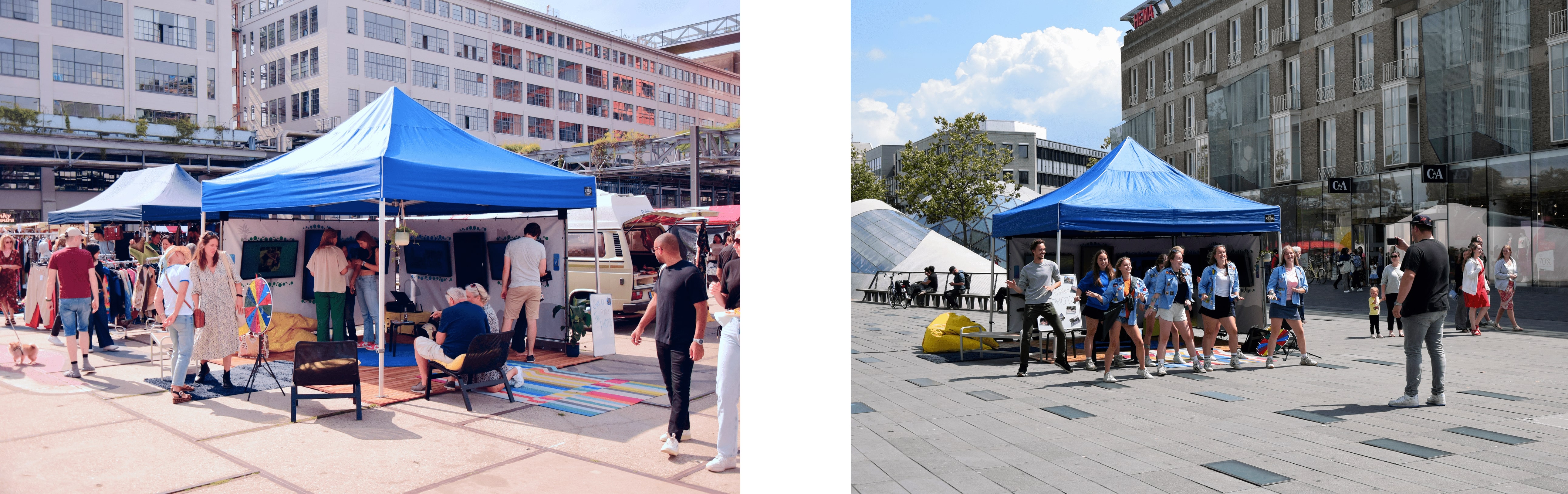
In 2022 I co-founded my startup with 2 good friends of mine as we came together around the vision of connecting people after the pandemic. We set out on the mission to create ‘physical social media’ – enriching the physical world with novel forms of interaction for people to experience their media (photo, video, music), and each other. This led to the two separate projects where we realized interactive art installations for people to share and experience each other’s music and photos (figure 1). By interacting with our 1500+ visitors, we specifically recognized the value that photos carry.

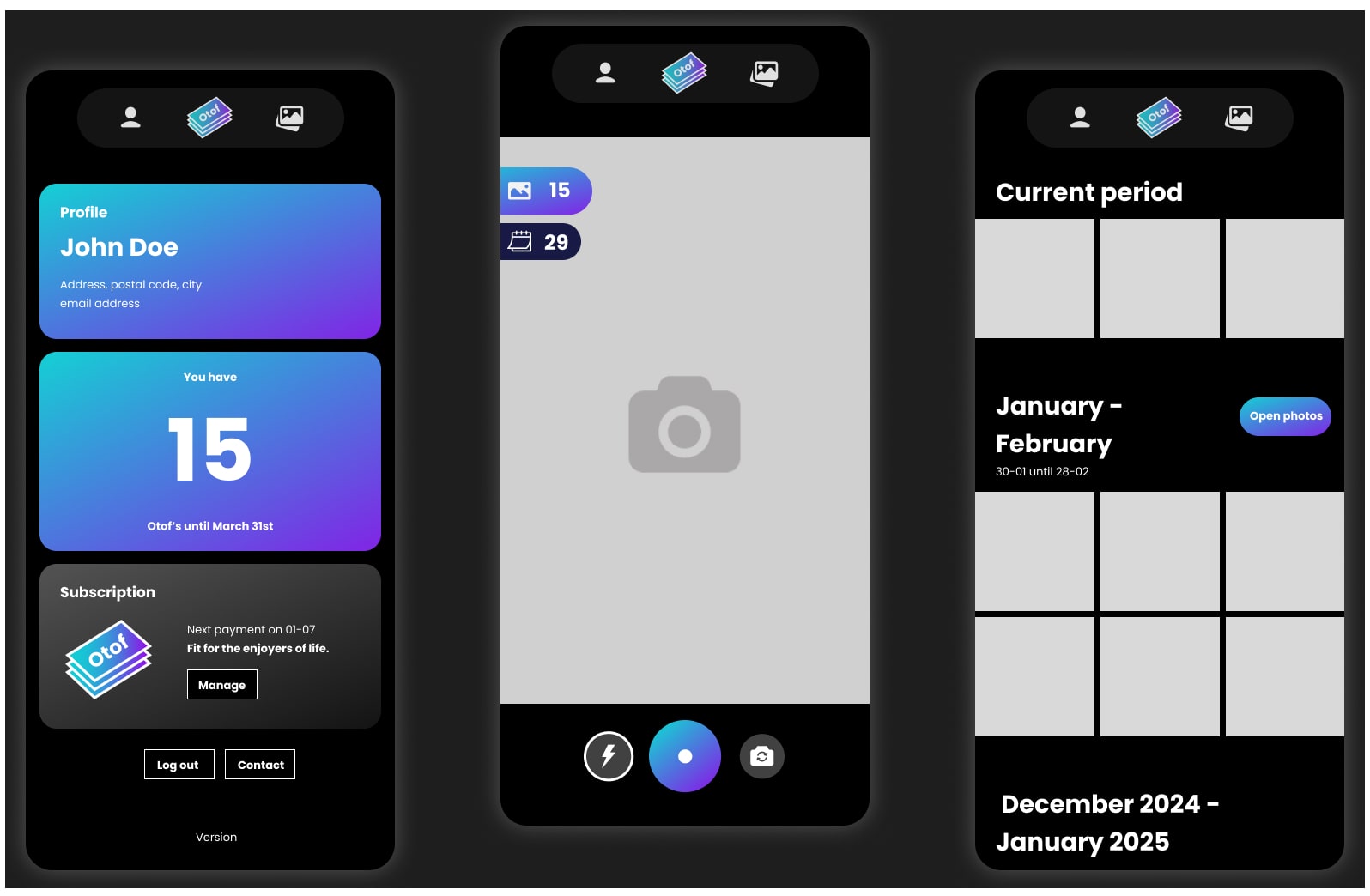
We saw the trend of digital photography but also how analog photography is making a comeback. This provided us with the design opportunity to redefine the role of photography in people's daily lives. With this, we designed and developed Otof – Otof is a photography app that functions as an analog camera for your smartphone (figure 2). With the app the user takes 18 photos per month, but when a photo is taken the user can’t instantly see the result. Then at the end of the month the photos are printed and delivered to the user's home. This provides the user with a monthly surprise where they relive their most valuable memories, and give it a place in their physical surroundings.

The approach to the creation of this product represents my rapid prototyping approach, getting the design into the hands of users as fast as possible. The app and website were designed in Figma and developed in React Native (figure 3). An MVP was quickly created and user tested with a group of 20 participants. During these first months, my role has been collaborating with the development team to design the app and website, doing user- and market research, and exploring different marketing strategies.
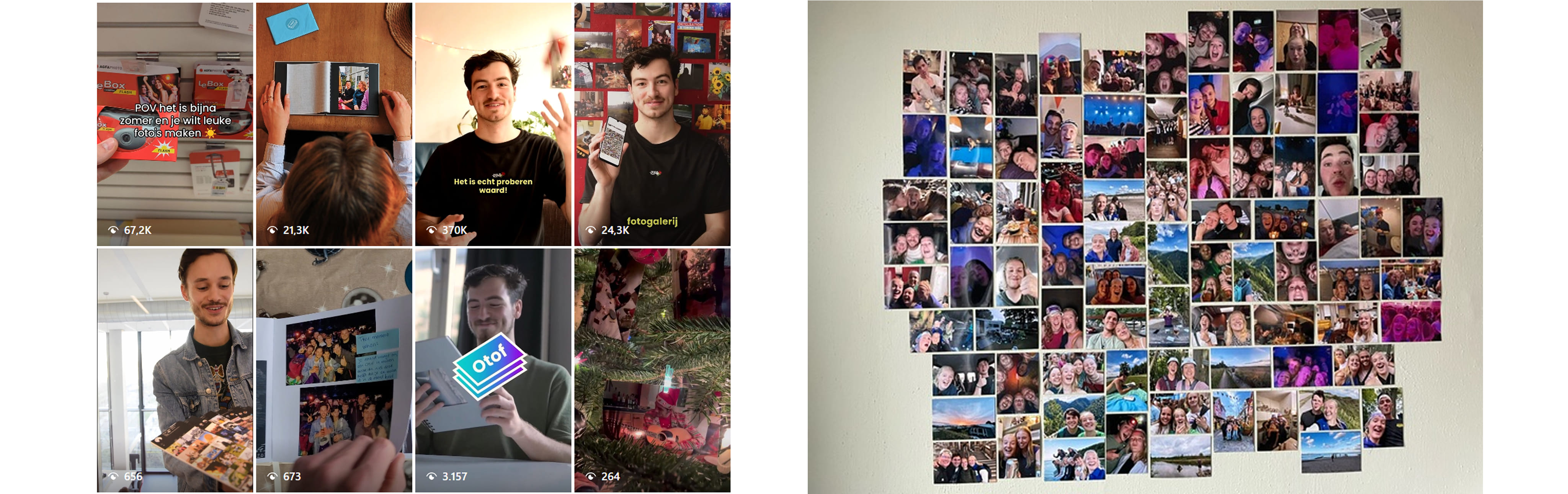
My role gradually shifted towards that of product marketing manager - defining marketing strategy, managing roadmaps, and executing marketing strategies (figure 4). We found the most success with university students and young working adults, through word-of-mouth, B2B deals, and social media ads. This went hand in hand with continuous development of the app, learning about the desires of our users through interviews and questionnaires. During this time I led the process of acquiring seed investment from a local VC fund, working with their team to define the KPIs and our path towards exponential growth. However the investment process came to a halt, and over the past months our focus has shifted towards a more long-term, automated, and bootstrapped approach.


Otof is currently being used by 130+ monthly paying users. By managing the design process and acting on our marketing strategies, I have been responsible for a 200% increase in monthly paying users through social media campaigns over the summer, and a lively 500+ one-time users through paid B2B deals. The positive impact of the product is best captured as the 18.000+ photos that have been delivered to our users homes.
I highly enjoyed running and growing this startup during my university studies. I look forward to bringing my learning experience with Otof to the company or startup I will work for in the near future.


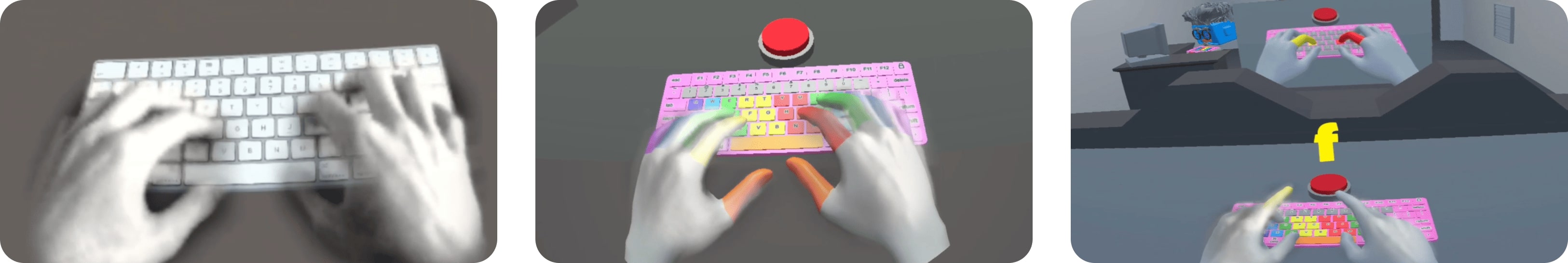
For my Bachelor Graduation Project I designed a course that teaches children aged 9-13 touch-typing. In the VR game, the player is brought along on a time travel adventure that tasks them to collect letter codes in order to save the inhabitants from the evil villain.
Image tracking technology is used to bring the hands and keyboard into VR (Mixed Reality). With custom hand- and keyboard visualizations the player is able to locate keyboard keys more effectively. The course gradually provides the player with less visual aid as the game progresses. It uses these game mechanics to support the learning process (figure 1).

The design process consisted of 2 larger iterations of 10 weeks. These iterations consist of exploring, designing, developing, and testing the game. The structure and the methods of other touch typing courses were analyzed, and hand-keyboard interactions were extensively explored. I like to get hands-on as soon as possible in the process, so from early on I started designing in Unity, exploring the various interactions and rapidly making digital prototypes.
By structuring the process in defined iterations and clear deliverables, I created clear goals and (time) restrictions. This helped me in the development phase to keep a focus on the essential features and stay motivated to work hard and reach the deadline. Both iterations contained consequent phases of exploring, designing, developing, and testing – and have proven to myself and my supervisors that I was more than able to individually lead the design process, and was able to realize a great demonstrator.
With iteration 1, I created a preliminary VR game that was used for play testing in 1-on-1 sessions with 20 students in the target user group (figure 2). This artefact acted as a proof of concept, and allowed me to effectively test the design of the interactions, story, and course content. The data gathered through observations and interviews was the starting point for iteration 2.

With the final iteration, I created a 12-minute demo VR game that highlights the advantages of touch-typing in VR through its unique mechanics (figure 3). The demo was intended to release on SideQuest in order to validate the solution with the target customer. However, an unforeseen update in the Oculus Integration SDK caused problems with the keyboard tracking that prevented it from entering the platform. Nonetheless this process taught me about the challenges of launching a product and the process of shipping educational games.





As part of my education I wrote a research paper to explore the design of virtual educational experiences. I explore the connectivist learning theory to describe how its principles can be used to design the future of an educational 'metaverse’. In particular, my experiments explored the effect of different forms of 'transitions' for players to navigate between virtual worlds. The 3 various transitions that the experiment used are illustrated in the image below.

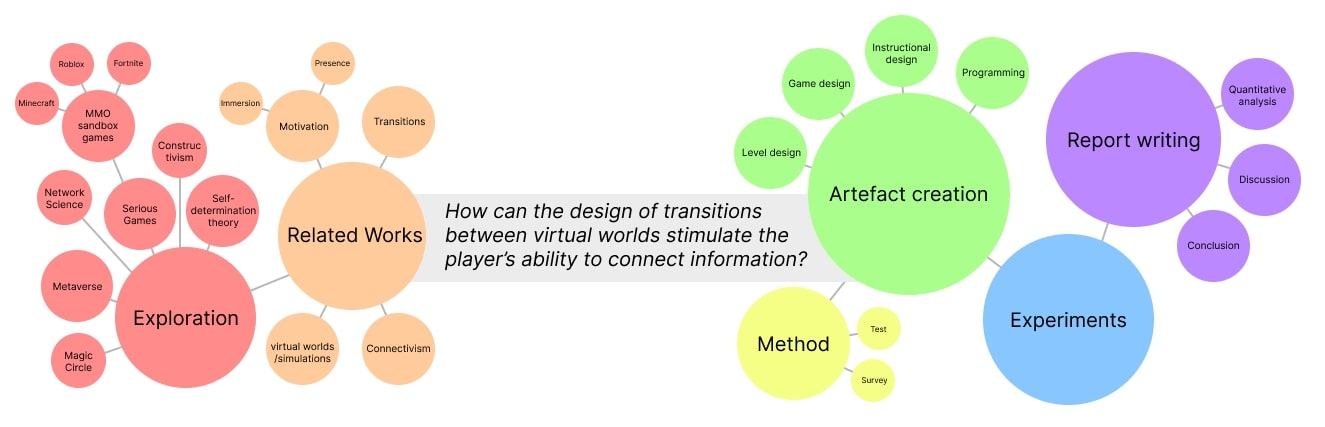
The first steps of the research process were exploration and devising the relatd work section. I extensivly explored the topic by reading and connecting research paper to form my argumentation and research question: 'How can the design of transitions between virtual worlds stimulate the player's ability to connect information?'

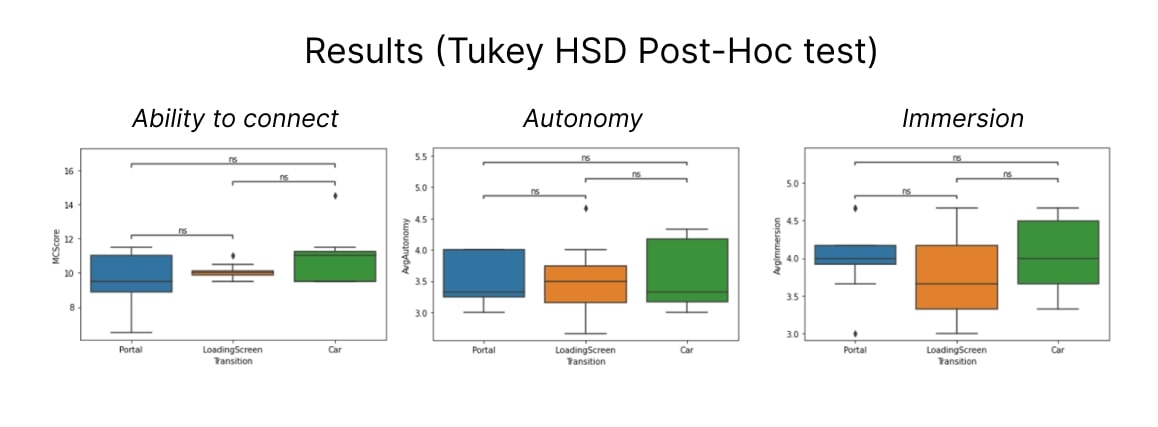
The experiment was conducted with 24 participants, seperated in groups of 8 based on the various transitions. Playing the game was followed up with a survey and a multiple choice test. Quantitative data analysis shows no significant effect size between the three transition in regards to autonomy, immersion, and ability to connect learning content. The research continues with a discussion and conclusion where I present the meaning of the results in relation to the related work.


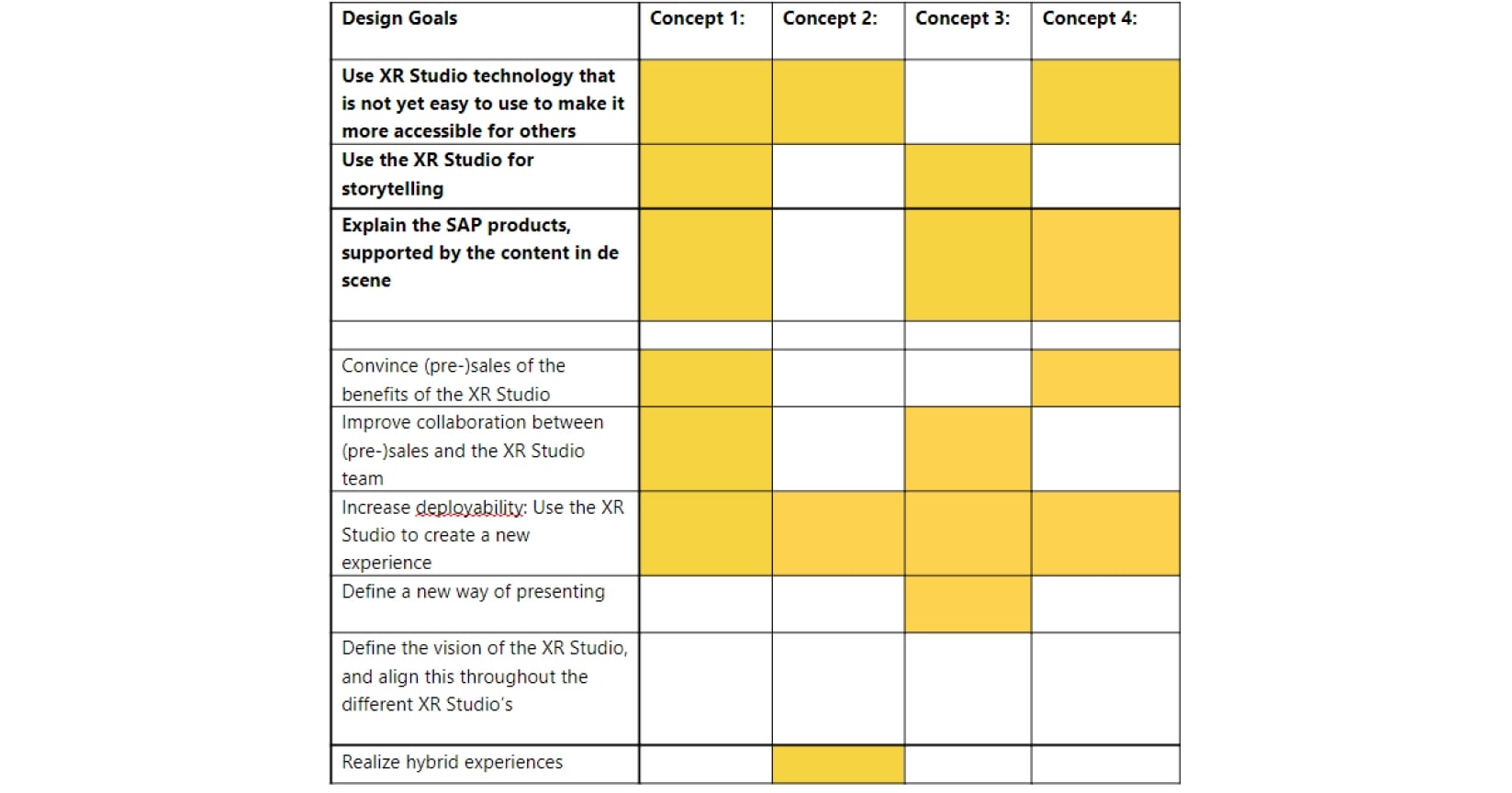
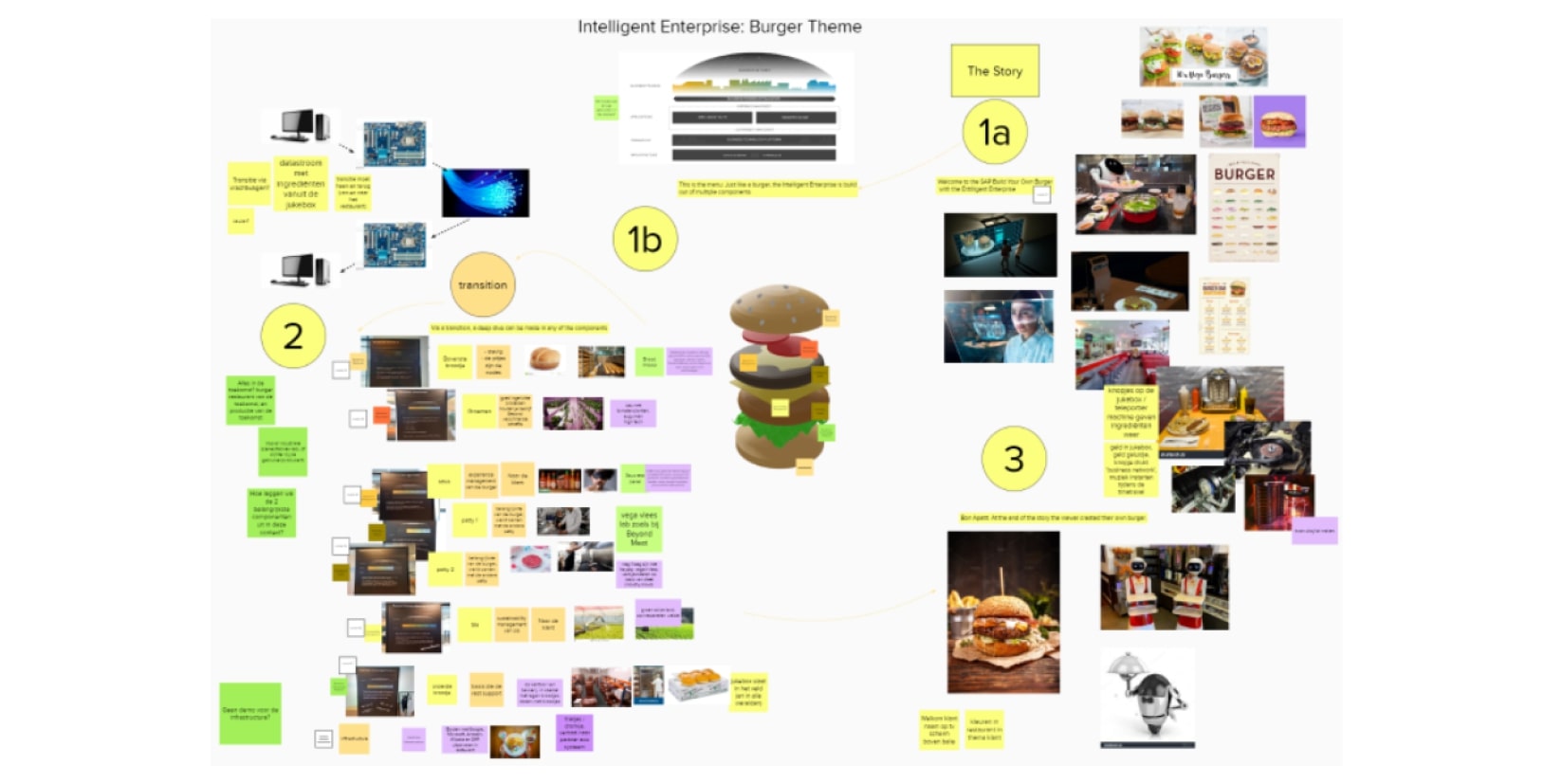
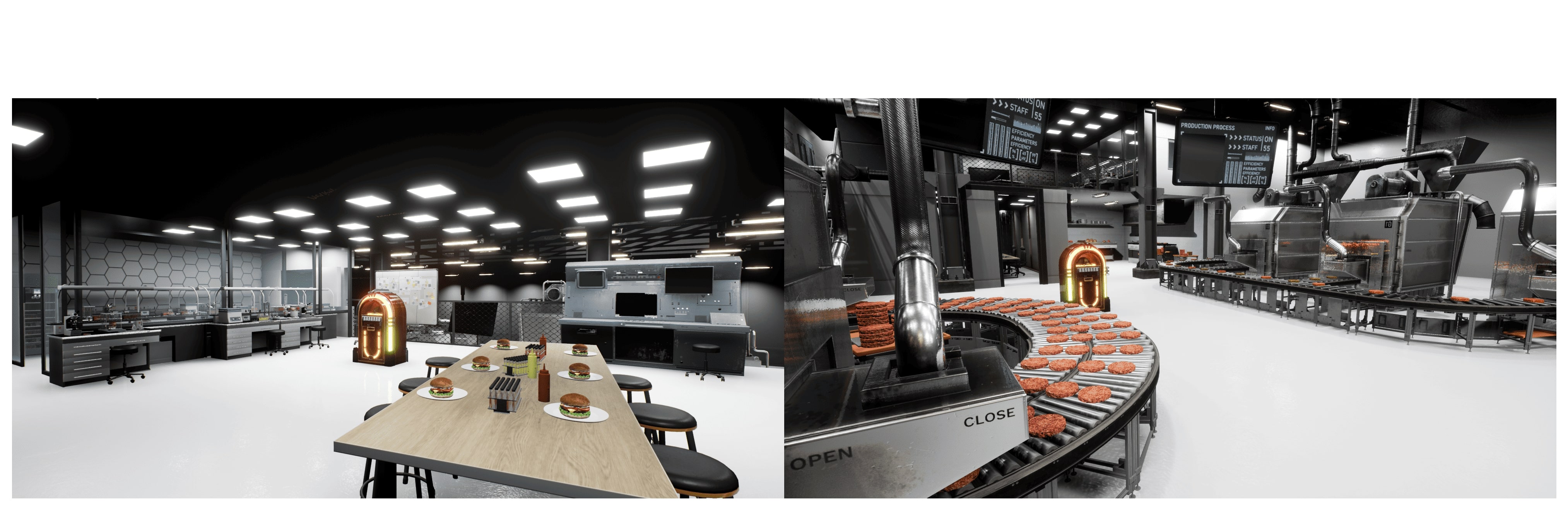
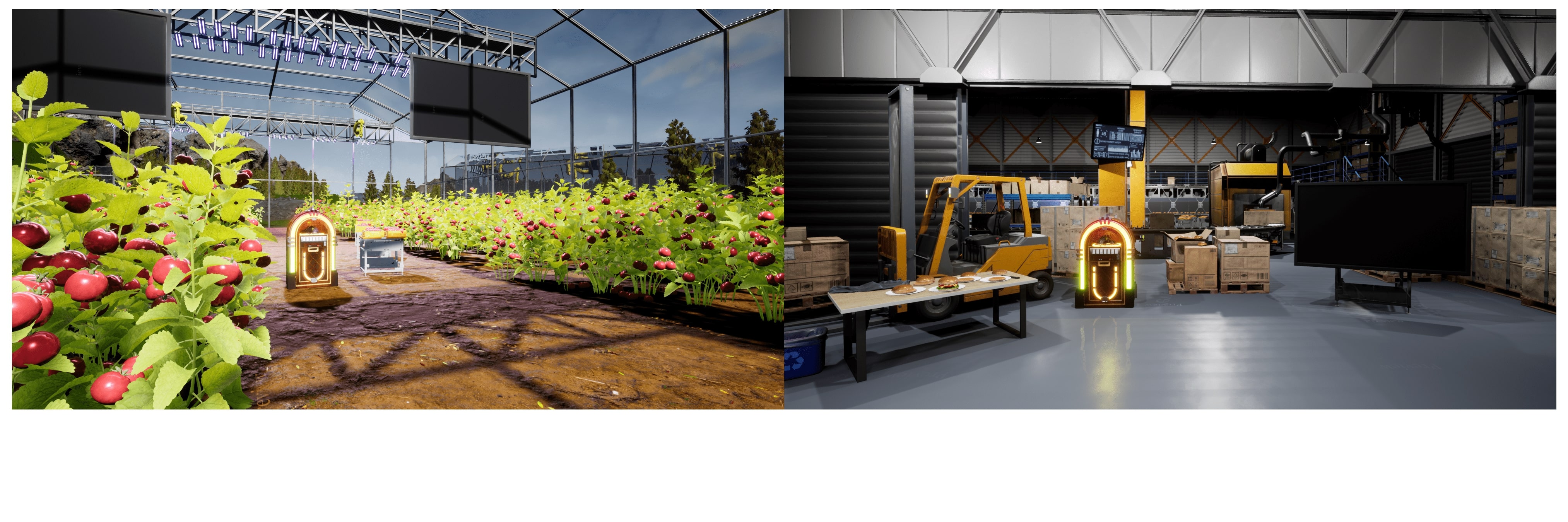
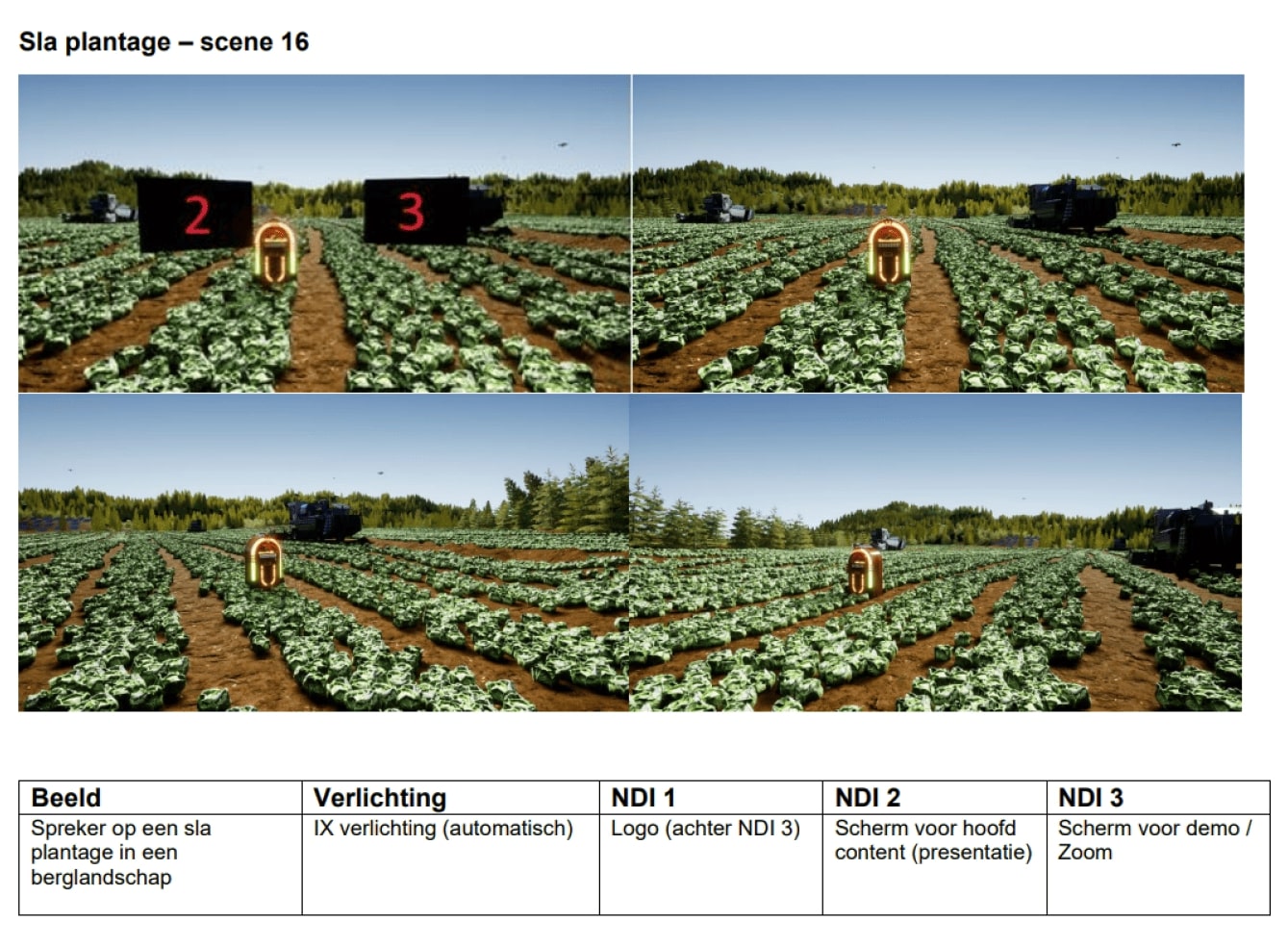
At SAP, my main responsibility has been creating the 3D environments for virtual production. These productions place a presenter or event host in a virtual environment to supports the story they are telling. Together with the XR studio team I realised many videos and live events for the company and its customers. Furthermore, as a designer I was entrusted to improve the usability- and deployability of the XR studio. The result of this process was a collection of 8 XR environments that supported the sales colleagues to tell the story about the SAP Strategy and its software products.

This process consisted of creating a mood board, that was revised multiple times to come to a concession about the story, the general style, and the structure of the scenes. Starting in Unreal Engine from early on allowed for exploration and a process of many iterations; each making the worlds more readable, realistic, and aesthetic.




Our first project was called Spaces Arts, an interactive art installation that allows its users to collaboratively create music and visual art. Through the tangible interactions of laying down and turning the dials/gemstones, we enable them to explore the auditory and visual landscape, and create something beautiful together. This shared experience between strangers was magical to us, and in order to reach more depth, we continued our next iteration of the concept with a new project.

After an initial design phase of ideation, digital prototyping, and customer interviews, we acquired funding for the project and started the process of iteratively constructing the pop-up installation. In this construction phase, two test versions were created and set up in the city centers for days of collecting qualitative user testing data. Over the summer months of 2023 we carried out the final version of the social pop-up for 16 full days, reaching 1500 visitors. The project succeeded at reaching the goals set out in collaboration with the municipality of Eindhoven, but also our own goals of learning about the concept’s potential of reach customer-solution fit. We saw the project as an Minimal Viable Product to test its potential in the market and learn about the challenges at hand. Proudly looking back on this project, we choose to venture into a new project, one that has more potential to reach customer-solution-fit, and is more scalable.

Otof is a photography app that functions as an analog camera for your smartphone. With the app the user takes 18 photos per month, but when a photo is taken the user can’t instantly see the result. Then at the end of the month the photos are printed and delivered to the user's home. This provides the user with a monthly surprise where they relive their most valuable memories, and give it a place in their physical surroundings.




